In einem Tutorial hatte ich gezeigt wie man in Netbeans GruntJS integrieren kann und so LESS, SASS oder auch JavaScript Dateien minimieren kann so wie man Module in Grunt dafür nutzt. Netbeans bietet aber für LESS und SASS (CSS Preprocessors) an, es macht natürlich kein Sinn wenn du bereits mit Grunt minimierst. Jedoch braucht man nicht für jedes Projekt JavaScript Dateien und dann würde es wieder Sinn machen.
Was benötigen wir?
Also es ist nicht viel erforderlich um Less in Netbeans zu aktivieren und zu nutzen. Als erstes benötigen wir den Node Package Manager, lade und installiere auch Node.js auf Deinem System:
Node JS
Less installieren und in NetBeans integrieren
Wurde Node.js installiert können wir nun mit npm Less Lokal oder auch Global hinzufügen, in unserem fall Global, weil wir es in jedem Projekt nutzen wollen. Also öffnen wir unser Terminal und geben folgendes ein.
LESSLESS Plugin - Clean CSS | GitHub
USERNAME$ sudo npm install -g lessHier noch ein Plugin falls Du möchtest um das CSS zu bereinigen beim kompilieren von LESS zu CSS.
USERNAME$ sudo npm install -g less-plugin-clean-cssDas sudo verwenden wir um es als Admin auszuführen bzw. der User der in der sudoers liste steht kann es ausführen. Ansonsten kann es passieren das Du nicht genug rechte hast und es wird ein Fehler ausgegeben, gleichzeitig wurde auch nichts installiert. Nachdem wir Less global installiert haben, bekommen wir Informationen zu unserer Installation.
/usr/local/bin/lessc -> /usr/local/lib/node_modules/less/bin/lessc
+ less@3.9.0
added 13 packages from 34 contributors, removed 27 packages and updated 35 packages in 4.276sBei dieser Ausgabe können wir gut sehen wo sich Less befindet und gleich auch für NetBeans nutzen. Dafür öffnen wir NetBeans und gehen unter Preferences -> HTML/JS -> CSS Preprocessors zu LESS Path dort müssen wir unseren LESS Dateipfad hinzufügen, hier spielt jedoch keine rolle welchen, weil der eine ein Symlink ist zu der eigentlichen ausführbaren bin zeigt.

/usr/local/bin/lesscSo nun haben wir auch Less in NetBeans integriert und wir können anfangen es zu nutzen.
LESS im Projekt einsetzen

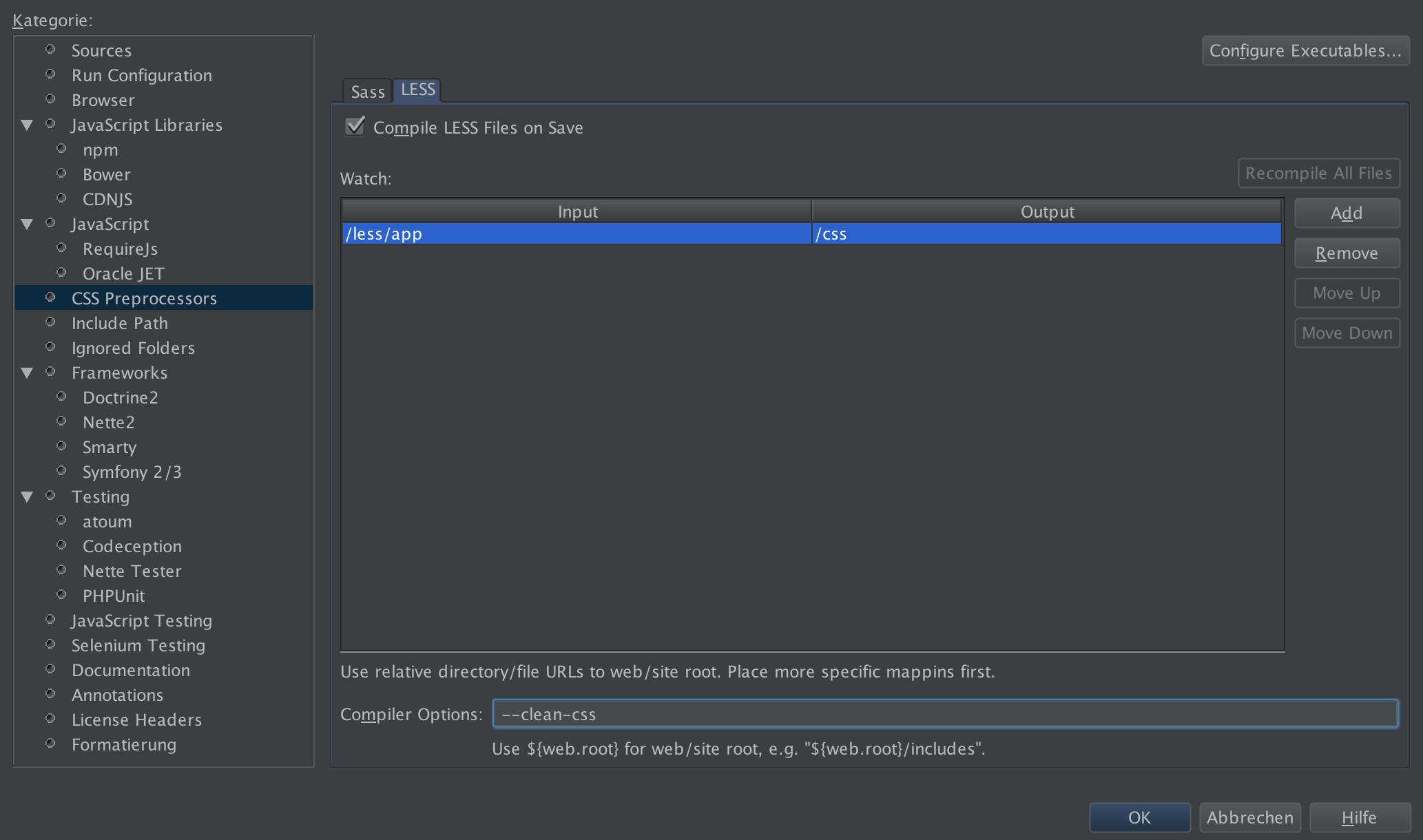
Wenn wir ein Projekt angelegt haben, öffnen wir die Projekt Eigenschaften um unsere CSS Preprozessoren einzustellen. Haben wir den Pfad so wie unsere plugin Optionen eingetragen (in diesem Fall clean css) speichern wir.

Oben im Bild kannst Du sehen das ich nicht direkt den less Ordner ausgewählt habe um so nicht alle Dateien in dem Ordner umzuwandeln sondern nur die die ich möchte.

So würde dann meine Projektstruktur aussehen und alles was in unserem app/ Ordner sich befindet und Importiert wird in CSS kompiliert.
Anzeige
